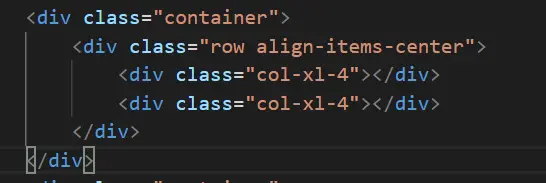
有时候我们用bootstrap需要设置一些比如居中靠左 靠右,就要用到一些常用的代码了。
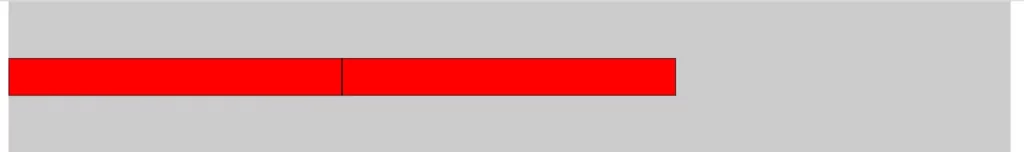
1. align-items-center 让元素y轴居中


2. align-items-start 让元素y轴靠上排列

3. align-items-end 让元素y轴靠下排列

4. justify-content-around 元素在x轴上平分父级剩余空间

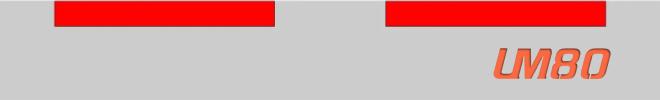
5. justify-content-between 元素在x轴上两边靠边排列

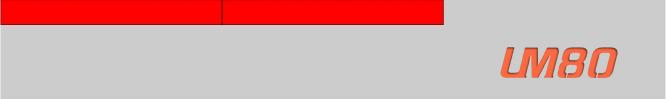
6. justify-content-start 元素在x轴上靠前排列

7. justify-content-end 元素在x轴上靠后排列

8. justify-content-center 元素在x轴上居中

原文链接:https://www.um80.com/1613.htm,转载请注明出处。







评论0