最近一个客户做的企业官网,在微信里分享的时候不显示图片,只显示名称,而且下边显示一串代码,客户不太喜欢,让我做成和其他公众号系统一样分享出来显示图标和描述。如下图这样。

废话不多说了,现在上下代码,我自己测试调整过,无问题的喔。
首先需要域名做ICP备案,在公众号平台里设置过js安全域名进去,具体怎么设置,这很简单吧,百度下哈哈。
其次获取好公众号的appkey那2个代码,服务器IP添加到白名单去。
下来重点来了,开始上代码了。php文件可能需要你们支付点小小费用,后续会更新规则。
JS部分
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
var url=location.href;
$.ajax({
type : "get",
url : "http://www.*******.com/jssdk.php?url="+url,
dataType : "jsonp",
jsonp: "callback",
jsonpCallback:"success_jsonpCallback",
success : function(data){
wx.config({
debug: false,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: [
'onMenuShareTimeline',//
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone'
]
});
},
error:function(data){
alert("连接失败!");
}
});
wx.ready(function () {
var shareData = {
title: '分享的标题在这里喔',
desc: '描述',
link: url,
imgUrl: '这里是分享小图标的路径地址,尽量做成绝对地址喔,图标建议尺寸80*80'
};
wx.onMenuShareAppMessage(shareData);//分享给好友
wx.onMenuShareTimeline(shareData);//分享到朋友圈
wx.onMenuShareQQ(shareData);//分享给手机QQ
wx.onMenuShareWeibo(shareData);//分享腾讯微博
wx.onMenuShareQZone(shareData);//分享到QQ空间
});
wx.error(function (res) {
//alert(res.errMsg);//错误提示
});
</script>jssdk.php 文件需要大家支付小费查看。
此隐藏内容查看价格9.9元立即支付

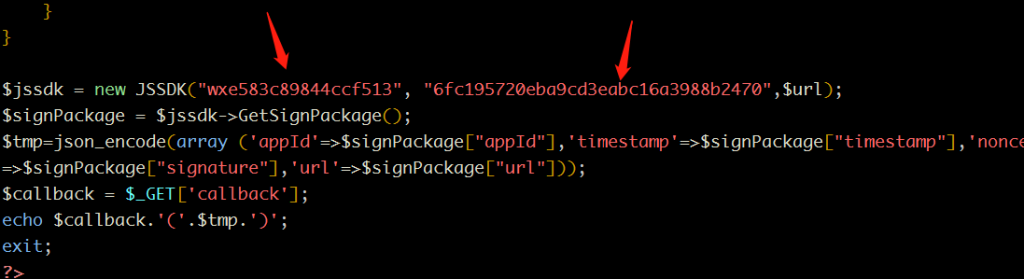
这里修改成自己公众号里获取出来的代码。做到这步了,这个想必各位都能看懂吧。
jssdk.php 这个文件随便可以传到根目录,如果传到其他文件记得在js代码部分哪里把路径也记得改下喔,但是切记一点,这个文件和所在的文件夹一定要有写入权限,负责运行会显示代码错误。Linux的设置666权限 win系统的自己设置下写入就完事了。
最后在唠叨一句,有啥不清楚的可以咨询站长。
原文链接:https://www.um80.com/1445.htm,转载请注明出处。







评论0