float:left使用之后 无法水平居中
float:left这个代码很舒服,让li可以横排居中,并且使用屏幕,但是有个弊端,无法水平给居中,在怎么去加text-center都不行的,接下来我亲测的代码可以实现 首先给ul父属性加个display:inl...
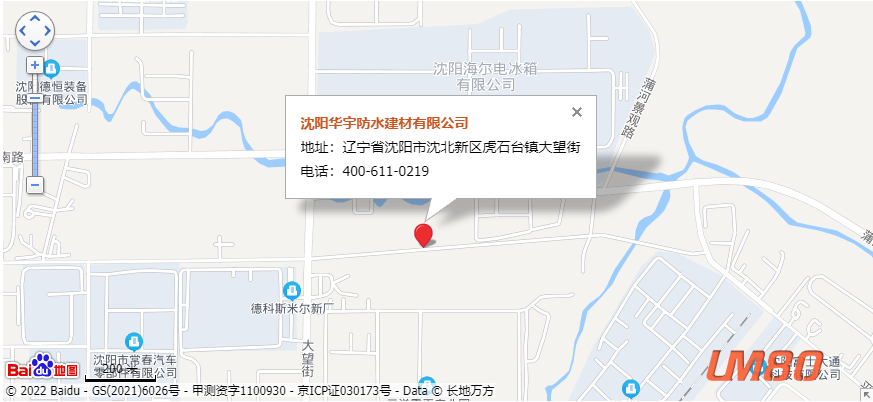
网页添加百度地图代码。
平时我们做网页,需要下边图这种效果,加入百度地图代码显示公司的具体信息,鼠标也需要可以拖动缩放大小等。直接上代码了。 JS文件引入 <script type="text/javascript" src="htt...
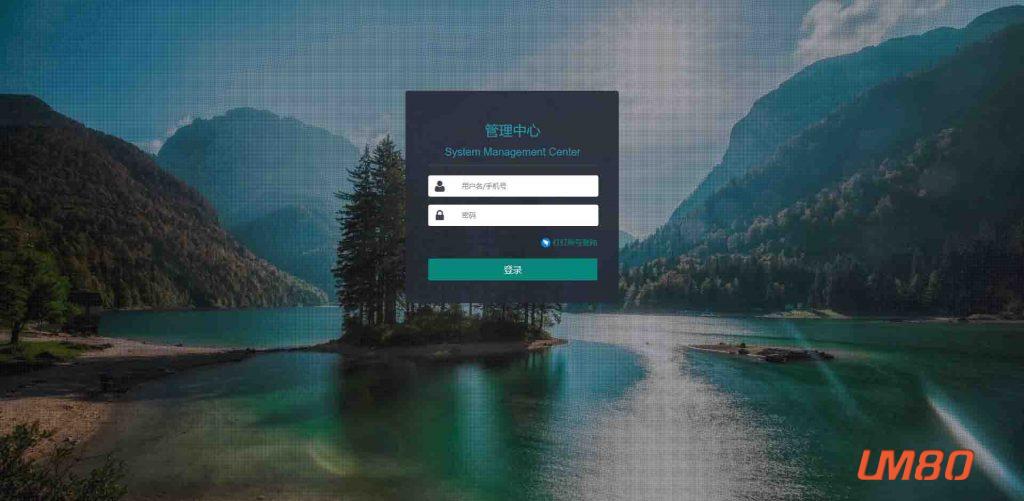
html点击弹窗提示文字框
客户要求点击一个文字,浏览器有个提示框,上代码。 <script> var aaa="这是变量aaa的内容"; </script> <input type="button" name="Button" value="点击我" onclick="alert...
最简单的二级下拉菜单代码demo
简单的利用display: none;和display: block; 给li加hover就行了。 这个是最简单的下拉二级菜单了,适配起来也很方便。样式可以自己去改。 Html部分 <div class="menu"> ...
根据屏幕分辨率调用不同的CSS
我们在做网页有时候自适应网页时候不同的分辨率要区别不同的css,面得有css相互影响。 下边这个是当屏幕小于768px时候,调用后边这个css <link rel="stylesheet" media="screen an...
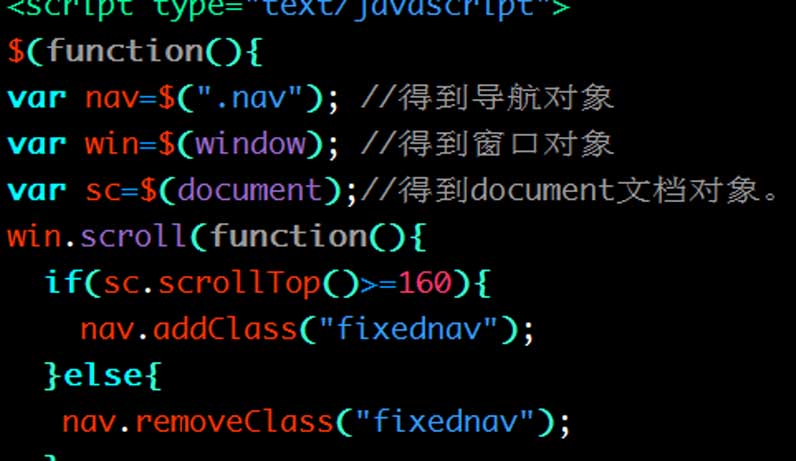
鼠标滑动网页到某个位置触发另外一个css或者固定导航效果
额,出去玩了几天很累。可是文章还是要更新的,不然百度就不喜欢我了... 今天有个客户要实现一个简单的效果,就是鼠标滑动到一个位置显示另外个div来,其实就是网页滑动固定导航呗 先...