最简单的二级下拉菜单代码demo
简单的利用display: none;和display: block; 给li加hover就行了。 这个是最简单的下拉二级菜单了,适配起来也很方便。样式可以自己去改。 Html部分 <div class="menu"> ...
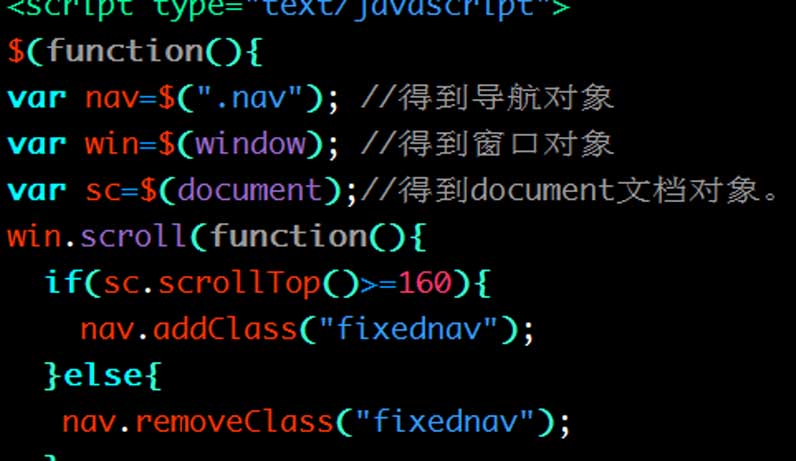
鼠标滑动网页到某个位置触发另外一个css或者固定导航效果
额,出去玩了几天很累。可是文章还是要更新的,不然百度就不喜欢我了... 今天有个客户要实现一个简单的效果,就是鼠标滑动到一个位置显示另外个div来,其实就是网页滑动固定导航呗 先...
VIP免费下载简洁响应式导航下拉菜单ui特效
一款使用jQuery制作响应式导航栏,鼠标悬停下拉菜单显示。自适应屏幕分辨率大小,点击汉堡包图标展开或关闭遮罩下拉菜单效果代码。可用于简单的响应式网站导航布局。
VIP免费下载可悬浮的侧边导航栏监听代码
jQuery页面下滑时,侧边栏会黏附在页面上,滚动版块时,对应菜单会点亮 PS:请注意避免包裹层因为flaot浮动的塌陷问题, 建议使用{overflow:hidden}