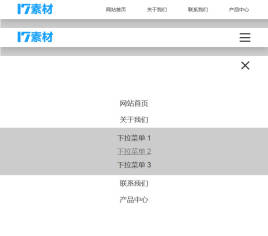
VIP免费下载简洁响应式导航下拉菜单ui特效
一款使用jQuery制作响应式导航栏,鼠标悬停下拉菜单显示。自适应屏幕分辨率大小,点击汉堡包图标展开或关闭遮罩下拉菜单效果代码。可用于简单的响应式网站导航布局。
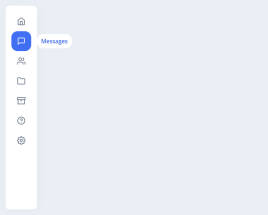
VIP免费下载可悬浮的侧边导航栏监听代码
jQuery页面下滑时,侧边栏会黏附在页面上,滚动版块时,对应菜单会点亮 PS:请注意避免包裹层因为flaot浮动的塌陷问题, 建议使用{overflow:hidden}
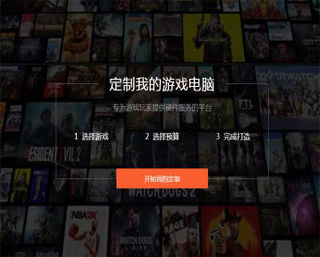
仿名龙堂造官网仰视图片无缝轮播特效-3D仰视图片无缝滚动特效
使用css3 keyframes 属性制作仿名龙堂造官网banner仰视图片无缝滚动特效,适用于:游戏/影视宣传banner无缝播放特效。