float:left使用之后 无法水平居中
float:left这个代码很舒服,让li可以横排居中,并且使用屏幕,但是有个弊端,无法水平给居中,在怎么去加text-center都不行的,接下来我亲测的代码可以实现 首先给ul父属性加个display:inl...
根据屏幕分辨率调用不同的CSS
我们在做网页有时候自适应网页时候不同的分辨率要区别不同的css,面得有css相互影响。 下边这个是当屏幕小于768px时候,调用后边这个css <link rel="stylesheet" media="screen an...
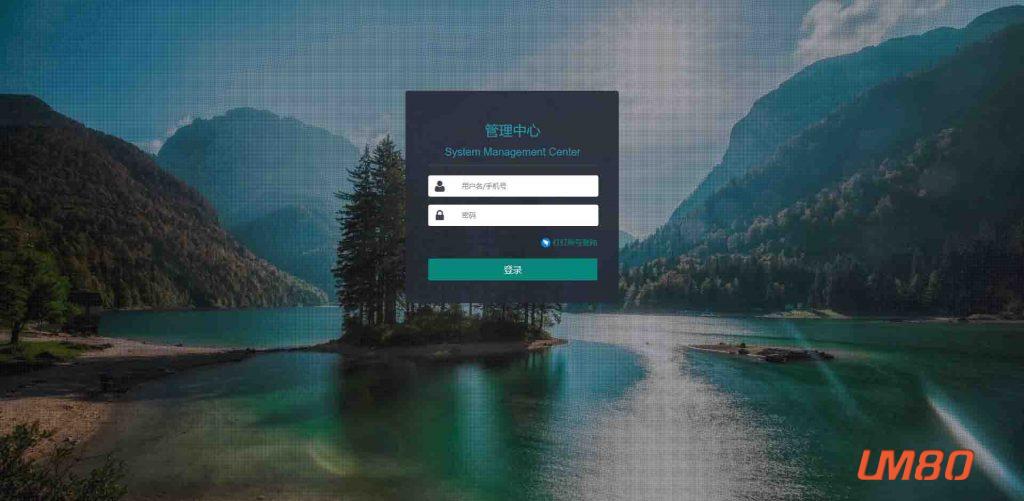
仿名龙堂造官网仰视图片无缝轮播特效-3D仰视图片无缝滚动特效
使用css3 keyframes 属性制作仿名龙堂造官网banner仰视图片无缝滚动特效,适用于:游戏/影视宣传banner无缝播放特效。
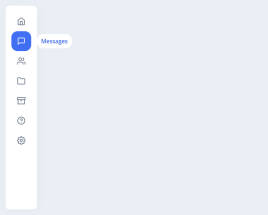
最简单的二级下拉菜单代码demo
简单的利用display: none;和display: block; 给li加hover就行了。 这个是最简单的下拉二级菜单了,适配起来也很方便。样式可以自己去改。 Html部分 <div class="menu"> ...
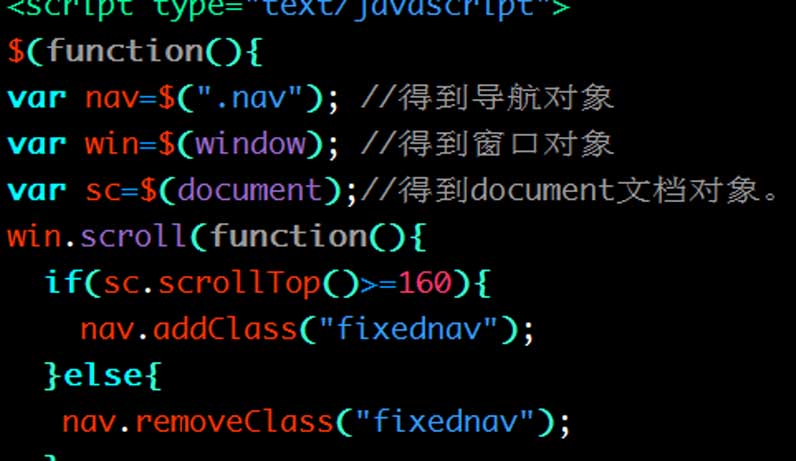
鼠标滑动网页到某个位置触发另外一个css或者固定导航效果
额,出去玩了几天很累。可是文章还是要更新的,不然百度就不喜欢我了... 今天有个客户要实现一个简单的效果,就是鼠标滑动到一个位置显示另外个div来,其实就是网页滑动固定导航呗 先...