当a标签中的href值为空或者特性值是,隐藏a标签。很实用的代码了
客户的一个要求,文字没有超链接时候要隐藏这个a标签,或者等于#号时也要隐藏。我测试可以噢,上代码 引入JS <script src="jquery-1.9.1.min.js"></script> <script> $(fu...
亲测html代码里src调用图片为空时候,默认显示另外一个图
<img src="[field:tbb/]" onerror="this.src='img/error.png'" width="30" height="30"> 很明显,我们可以看出,当 src 属性为 unknown 时,会自动替换为 onerror 设置的路径。im...
css网页中使用display:none为隐藏时刷新页面有一瞬间会显示出来,然后就有影藏起来了,
其实这个问题是网页加载顺序产生的,一定要把div里的display:none放在style里,不要写在css里。这样就可以解决,直接放在body里边就可以了
取消浏览器侧边滑动栏css
/* Scrollbar */ ::-webkit-scrollbar { width: 0px; } ::-webkit-scrollbar-track { background: #fff; } ::-webkit-scrollbar-thumb { background: #101010; } ::-webkit-scrollbar-thumb...
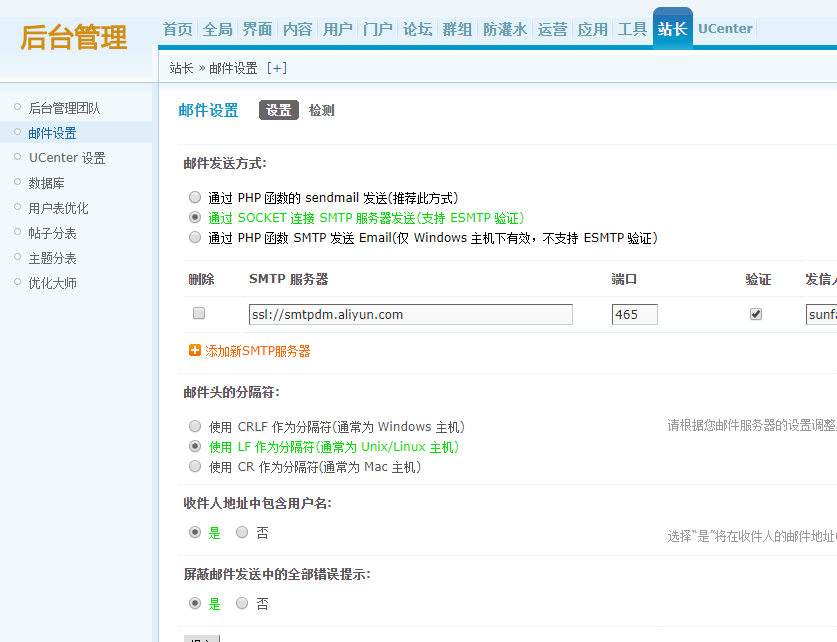
dz论坛开启ssl之后后台的邮件不能发送,怎么配置邮件设置
dz论坛开启ssl之后,之前的80端口发送邮件就不行了,我们需要改下配置就可以了,这里以阿里云的邮件推送为例。 SMTP服务器前边加下ssl://就解决了,另外我们服务器也要把465端口放行,如...
html平滑滚动瞄点效果代码。
平时做代码时候经常用到瞄点滑动效果,今天刚好一个客户需要这个做完之后我就贴上来啦。 引入JS <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> ...
position:fixed 绝对定位后,父元素没有高度如何解决,顶部坍塌。
我们在使用了position:fixed 这个代码之后顶部的图片或者dib直接坍塌影藏进去,导致不美观,解决这个办法很简单按照下边这个就可以了。 <nav style="height:256px"> <div > <...
循环li中自动给第三个或者第N个li加css代码
就按照下边这个就可以了,意思就是在循环第二个div的时候 margin-right: 0px; 如果第4个就把2n改成4n 常用的一些写出来哈 /* 选择第n个,n位数字 */ :nth-child(n) /* 选择...
css怎么在图片上加文字?
css在图片上添加文字的方法:1、使用两个div分别放图片和文字,采用绝对定位并以图片所属div为准,即可将文字添加到图片上。2、以图片做背景,然后文字就可以添加到图片上。css在图片上添加...
css里自适应@media,min-width的使用方法。
最近有客户老问我@media代码区别不出来,今天我把这个最简单化给大家写下。 当屏幕大于468px的时候,wap这个要执行display:none就是影藏起来这个css。 @media (min-width: 468px) { ....